Judul : Cara Membuat Navigation DrawerView Di Aide
link : Cara Membuat Navigation DrawerView Di Aide
Cara Membuat Navigation DrawerView Di Aide
Hai bro ketemu lagi nih ye dengan saya mimin bregnet udah lama nih saya engga update lagi maklum lagi fokus belajar karena udah kelas 12 jadi banyak banget tugas numpuk :v ya kali ini saya akan share Cara Membuat NavigationDrawer di Aide
ada yang udah tau apa itu Navigation Drawer View ga nih :v Navigation Drawer View adalah suatu komponen Navigasi Menu yang atau bisa di sebut sliding menu yang berfungsi membungkus dan menavigasikan sebuah konten yang ada di dalam activity atau fragment nah ada yang tau ga bentuk nya ke gimana :v bentuk nya si bisa di lihat di ss di bawah artikel ini atau bisa di lihat di aplikasi yang sudah populer seperti BBM dan RootExplore nah untuk menggunakan nya kita cuman hanya mengeser jari atau jempol kalian dari kiri ke kanan dan nanti akan muncul NavigationDrawer View nya
pertama buat lah project baru dengan keterangan sebagai berikut
Name = NavigationDrawer
package name = com.navigation.drawer
nah untuk membuat Aplikasi ini Aide kita sudah harus import library di bawah
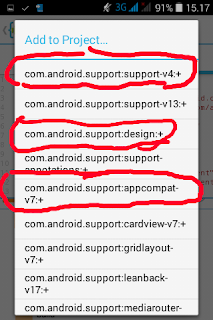
- com.android.support:design:+
- com.android.support:appcompat-v7:+
- com.android.support:support-v4:+
nah untuk cara import libary nya ada 2 cara yaitu dengan cara menekan Add to Project seperti di bawah

nah jika sudah di tekan maka akan muncul tampilan seperti du bawah dan cari lah library yang saya sebutkan di atas

nah untuk yang cara ke 2 kita hanya mengedit isi dari build.grandel yang ada di = "NavigationDrawer/app/disini" dan edit seperti di bawah
nah soal import ini jika kita belum pernah import library harus siapin kouta ya bro karena nanti bakal di suruh download :v
jika kita sudah import library kita harus mengedit dulu style.xml di res/values/disini dan edit lah bagian parent menjadi Theme.AppCompat.Light.NoActionBar Kenapah harus edit style.xml karena kira tidak lagi menggunakan ActionBar tapi kita menggunakan Toolbar nah kita lanjut ke
Step By Step
Pertama Kita Edit Terlebih dahulu main.xml disini kita tambahkan kode dibawah bisa di lihat kita menggunakan DrawerLayout sebagai layout utama nya nah si DrawerLayout ini adalah tempat Dasar yang bisa kita tarik dengan jari dan jempol kita dan Ada Toolbar sebagai pengganti ActionBar dan di bawah Ada TextView itu hanya sebagai keterangan saja dan satu lagi ada NavigationView ini yang akan mengisi DrawerLayout dan akan menavigasikan semua content yang ada di dalam drawerlayout
nah sekarang kita lanjut ke bagian MainActivity.java nya kita disini akan menginisialisasikan DrawerLayoul,TextView,Toolbar dan NavigationView kita pertama membuat Variabel nya menjadi Global dengan cara mebuat private dan di lanjut dengan menginisialisasikan nya dan menghubungkan nya dengan main.xml menggunkan id
nah sekarang kita harus membuat folder menu di res dan di dalam folder menu kita buat satu file dengan nama menu.xml ini adalah isi dari NavigationView kita yang bisa di tambah apa saja saya membuat nya hanya empat item yaitu Home,Share,Settings, dan Exit
terus kita buat satu layout lagi dengan nama header_nav.xml itu adalah header yang kita buat di navigation agar terlihat kece :v terserah mau di isi apa aja kode di bawah saya isi dengan nama blog saya kalo mau sama lihat saja di bawah kode nya
nah jika semua sudah selesai dan tidak terjadi eror di kode nya maka silahkan agan Run Project nya dan nanti tampilan nya akan seperti ss di bawah ini


nah untuk yang masih kesulitan bisa download source code nya disini
mungkin hanya itu yang bisa saya share maap kalo ada yang kurang paham :v mohon di maklumi karena saya hanya newbie gajelas sekian dari saya wassalmualikum wr.wb
Demikianlah Artikel Cara Membuat Navigation DrawerView Di Aide
Sekianlah artikel Cara Membuat Navigation DrawerView Di Aide kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Cara Membuat Navigation DrawerView Di Aide dengan alamat link http://mbahgoogles.blogspot.com/2017/11/cara-membuat-navigation-drawerview-di.html

0 Response to "Cara Membuat Navigation DrawerView Di Aide"
Posting Komentar